L'ère numérique dans laquelle nous vivons actuellement rend essentielle la conception de sites web adaptatifs. Toutefois, ce processus n'est pas une tâche facile à réaliser. De nombreux écueils peuvent entraver le parcours d'un concepteur web, du manque de planification à une mise en œuvre inadéquate. Les erreurs courantes incluent l'ignorance des principes principaux de conception, la négligence des utilisateurs mobiles, l'oubli des tests de compatibilité sur divers appareils et navigateurs, la surcharge d'informations et la négligence des aspects esthétiques. Il est donc crucial de comprendre ces pièges avant de se lancer dans l'aventure de la création d'un site web adaptatif.
Éviter les pièges du site web responsive
Dans la jungle de la conception web, il est facile de se perdre dans les méandres des erreurs courantes. L'une d'entre elles consiste à ignorer les principes principaux de conception adaptative. Le responsive design ne se limite pas à simplement redimensionner le contenu pour s'adapter aux différentes tailles d'écran, mais exige une réflexion approfondie sur la hiérarchisation du contenu et son agencement visuel.
A lire également : Comprendre localhost 8080 : fonctionnement et utilisation en développement web
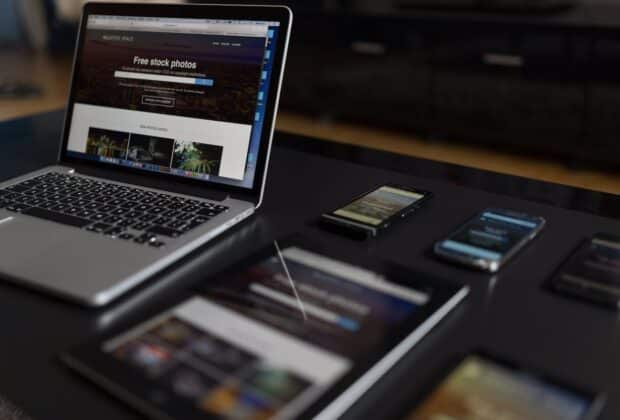
Une autre faute souvent commise est de négliger les utilisateurs mobiles. Avec l'utilisation croissante des smartphones et tablettes, il faut les charger, faciles à naviguer avec un écran tactile et offrir un affichage clair et concis.
Les tests de compatibilité sur différents appareils et navigateurs sont aussi trop souvent ignorés. Un site web peut sembler parfait sur un ordinateur portable, mais présenter des problèmes majeurs sur un smartphone ou une vieille version d'un navigateur obsolète.
A voir aussi : Comment me connecter à mon compte Google ?
Certains concepteurs commettent l'erreur fatale de saturer leur site avec trop d'informations inutiles. La simplicité est la clé : privilégier des contenus concis et pertinents permettra aux utilisateurs d'accéder rapidement aux informations souhaitées sans être submergés par le bruit visuel.
Il ne faut pas oublier que l'esthétique joue aussi un rôle crucial dans la conception d'un site web adaptatif réussi. L'apparence générale doit être soignée afin de susciter l'intérêt des visiteurs dès leur première impression.
Éviter ces erreurs fréquentes est un pas important vers la création d'un site web responsive de qualité. Une bonne planification, une attention aux détails et une compréhension approfondie des besoins des utilisateurs sont les clés du succès dans cette entreprise. En gardant à l'esprit les bonnes pratiques et en se tenant au courant des tendances émergentes du design web, les concepteurs peuvent anticiper l'avenir et créer des expériences utilisateur optimales sur tous les appareils.
Optimiser l'expérience utilisateur : les clés du succès
Dans le monde en constante évolution du design web, vous devez vous tenir informé des bonnes pratiques pour offrir une expérience utilisateur optimale. Voici quelques conseils utiles à prendre en compte lors de la conception d'un site web responsive.
Vous devez centrer l'utilisateur au cœur de la conception. Comprendre ses besoins et ses attentes est crucial pour créer une expérience fluide et intuitive. Une recherche approfondie sur les comportements des utilisateurs peut fournir des informations précieuses qui orienteront toutes les décisions de conception.
Optimisez la vitesse de chargement du site. Les utilisateurs sont impatients et ne resteront pas longtemps si votre site met trop de temps à se charger. Veillez à compresser les images, minimiser le code et utiliser efficacement le cache afin d'améliorer considérablement les performances globales du site.
Une autre pratique essentielle consiste à miser sur une navigation intuitive. Les visiteurs doivent pouvoir trouver rapidement ce qu'ils recherchent sans avoir besoin d'effectuer des clics inutiles ou de parcourir un menu complexe. Utilisez des icônes claires, organisez le contenu par catégories logiques et utilisez des liens internes pour simplifier la navigation entre différentes parties du site.
Assurez-vous que votre contenu s'adapte correctement à tous les écrans. Il est crucial que chaque élément soit parfaitement visible et lisible quel que soit l'appareil utilisé par l'utilisateur. Pensez aussi à adapter vos vidéos ou animations pour qu'elles fonctionnent sans problème sur les appareils mobiles.
Ne négligez pas l'importance d'un design épuré et harmonieux. Des couleurs bien choisies, des polices lisibles et un agencement visuel cohérent contribueront à créer une expérience agréable pour les utilisateurs. Évitez également d'utiliser trop de publicités ou de pop-ups intrusifs qui peuvent perturber la navigation et rendre le site moins attrayant.
Concevoir un site web responsive demande du temps, de la réflexion et une attention aux détails. En suivant ces bonnes pratiques, vous pouvez garantir une expérience utilisateur optimale sur tous les appareils. Restez à l'affût des nouvelles tendances en matière de design web et adaptez continuellement votre site pour assurer sa performance à long terme.